
MKFramework是我个人维护持续了几年的项目(虽然公开只有一年左右),最开始由于自己从事QP类游戏开发,我很喜欢MVVM,于是想把他做成 MVVM 框架,在论坛第一个 MVVM 框架出来的时候,我的框架已经快完成了,但是为了其他人项目的安全着想还是没有发布.. 后面又进行了数次大改动,现在说说自己对于代码框架开发的一些心得和想法

MKFramework是我个人维护持续了几年的项目(虽然公开只有一年左右),最开始由于自己从事QP类游戏开发,我很喜欢MVVM,于是想把他做成 MVVM 框架,在论坛第一个 MVVM 框架出来的时候,我的框架已经快完成了,但是为了其他人项目的安全着想还是没有发布.. 后面又进行了数次大改动,现在说说自己对于代码框架开发的一些心得和想法

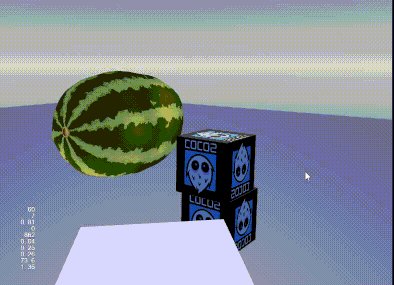
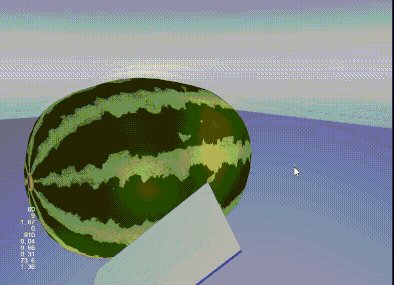
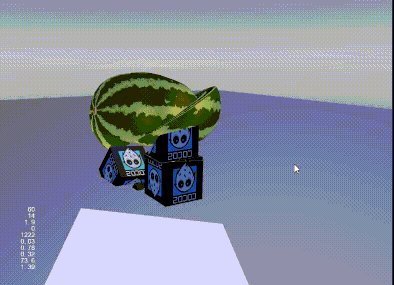
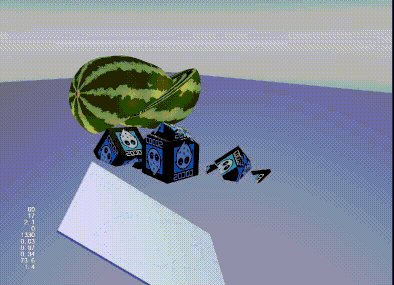
一年一度的征稿到了,倒腾点存货,3D平面切割通常用于一些解压游戏里,例如水果忍者,切菜这些,今天我就给大家讲讲怎么实现3D切割以及其原理,帮助大家更理解3D中的 Mesh(网格),以及UV贴图和法线
由于和参赛帖另一篇文章主题相同,先自证一下这是存货
本来想等 Store 审核通过再发,但是免得大家说我抄袭就先上了
一年一度的征稿到了,倒腾点存货,在之前阅读云风大佬文章的时候,发现他的引擎调试机制是在 手机上实时刷新预览,而不是在PC上调试,作为一个 Cocos 原生开发者,我深有体会,主要有以下原因
Creator 在原生只能达到大概 95% 的一致性
例如多 Bundle 脚本引用顺序错误,龙骨/Spine闪退,渲染异常(极少发生)
性能测试
PC网页可以使用CPU降速达到原生大概的性能,但是并没有真机准确以及不能测试是否发热
UI/交互设计
这个对于经验丰富的团队来说没什么问题,但是对于新团队或者独立开发者是个重要的问题,鼠标并不能准确模拟手指的体验,有可能美术图标小了,也有可能按钮的点击范围小了
所以我在想 Creator 是否能实现原生预览调试呢?既然网页可以,为什么真机不行,于是我完成了它

在阿拉伯语中,字符顺序是从右往左的,而且如果在其中插入非数字的字符,会导致语序错误...
在 CocosCreator 中,最近的版本不会删除多余的 meta 文件(只有 meta 文件而没有对应文件)
如果是个人项目且不在乎稳定性的,可以不用往下看了,以下内容仅针对商业项目升级记录感受
用于在运行时获取引擎版本
self["cc"]["ENGINE_VERSION"]
// 获取版本数字:例 332,362
let engine_version_n = Number(self["cc"]["ENGINE_VERSION"].split(".").join(""));
this.node.eventProcessor.touchListener.setSwallowTouches(false);
通过世界坐标获取屏幕像素颜色