用 creator 开发插件的感受
大约 2 分钟
新旧对比
# 调试/修改代码
- 老旧的开发方式:(修改 -> 编译 -> 重启插件 -> 运行插件)

- 新的开发方式:(修改 -> 预览编译 -> 刷新预览)

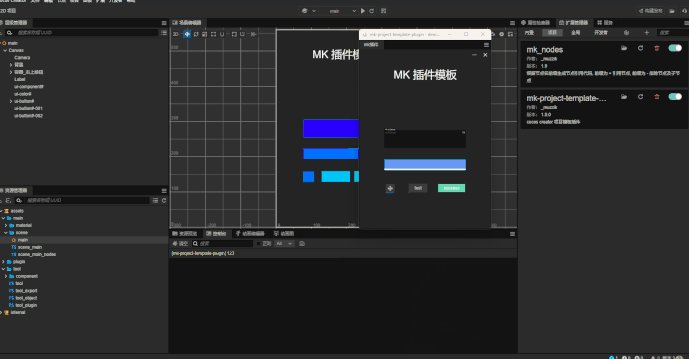
# 修改 UI
- 老旧的开发方式:(修改运行时 html(可选) -> 修改 html -> 编译 -> 重启插件 -> 运行插件)
…时间太长就不录了
- 新的开发方式:(编辑器修改 -> 刷新预览)

商店链接
https://store.cocos.com/app/detail/4897
我已经给大家设置了节日优惠,需要的可以购买

使用文档
# 初始化
- 安装插件编译器,命令行执行
npm i -g @muzzik/cc-plugin-cli - 初始化项目依赖包,项目根目录 下命令行执行
npm i - 初始化插件依赖包,项目根目录/extensions_dev/mk-project-template-plugin 下命令行执行
npm i - 编译插件,参考下方说明
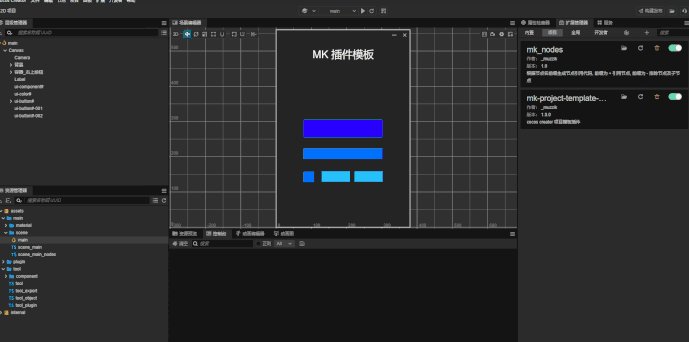
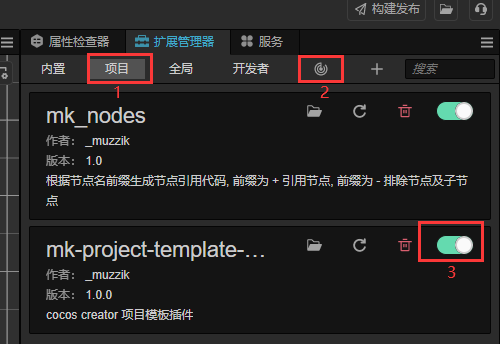
- 启用插件(菜单栏:扩展/扩展管理器)

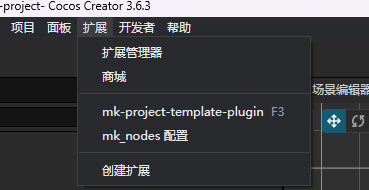
- 按下 F3 键即可见到插件面板,如果快捷键被占用可通过菜单栏打开

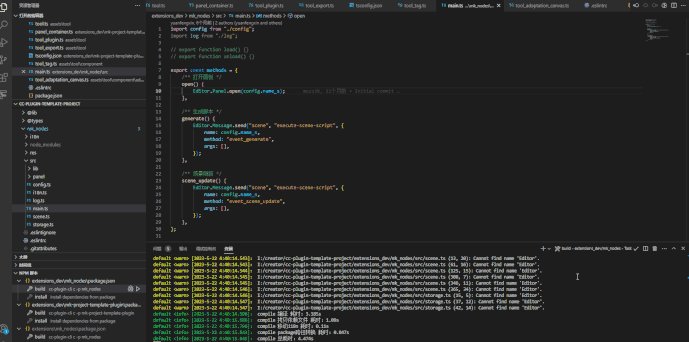
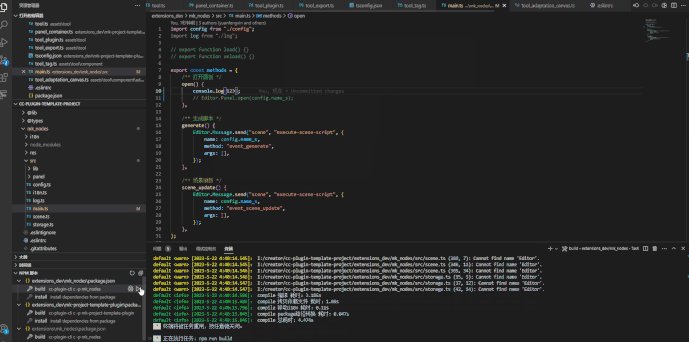
# 编译插件
两种编译方式(任选其一)
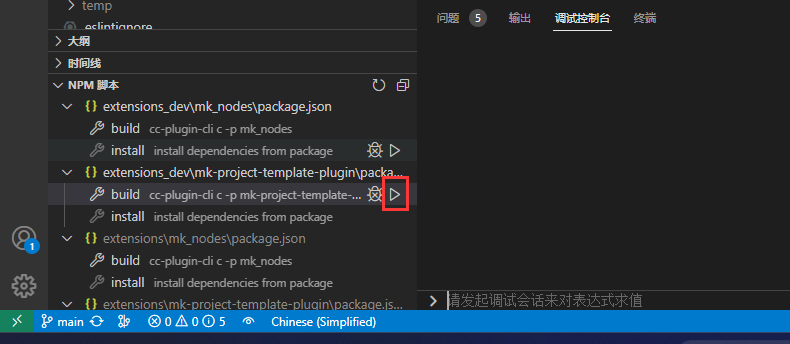
1.1. vscode 提供的 npm 脚本窗口

1.2. 手动编译
命令行执行:cc-plugin-cli c -p 插件开发目录绝对路径
- 插件开发目录示例:
xxx\extensions_dev\mk-project-template-plugin - 什么时候需要编译插件?
- 当你安装了新的 npm 包的时候
- 修改了插件开发目录下的源码
# 开发阶段
- 怎么在 creator 中使用 Nodejs
以 fs 模块导入举例:const fs = require("fs") as typeof import("fs");
- 怎么刷新插件预览?
选中插件面板按 f5
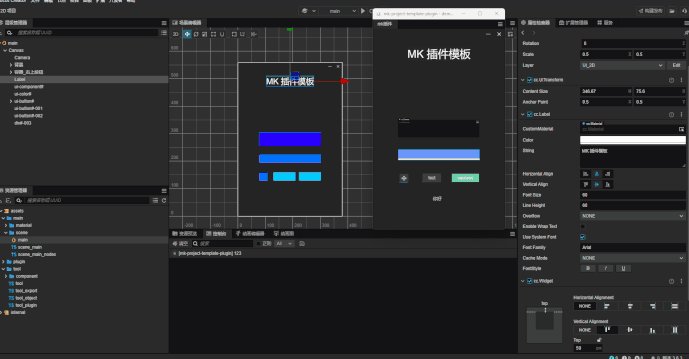
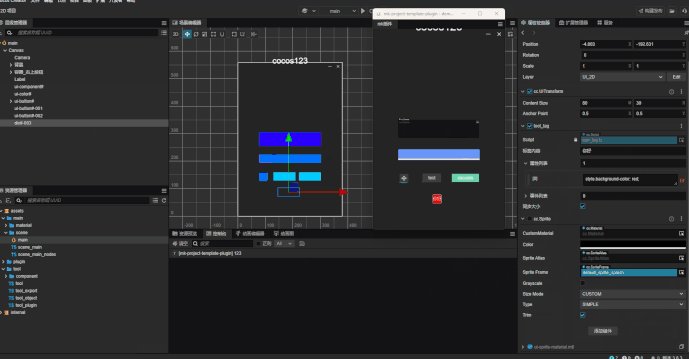
- 怎么使用 html 混合开发?
- 标签类型
以一个 ui-button 组件举例
 >
>
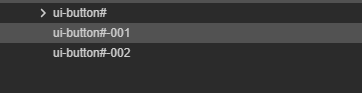
节点名 # 前面的字符就代表标签类型,例如 div 就是 div#
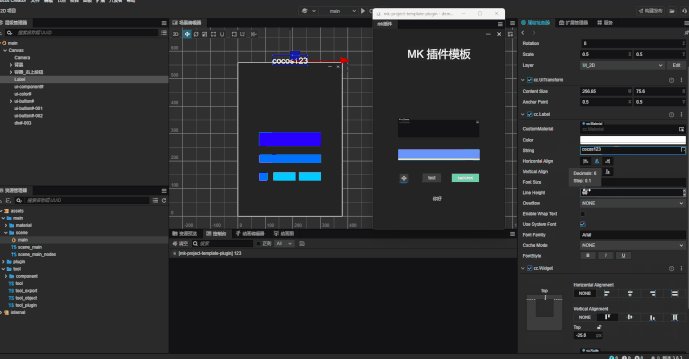
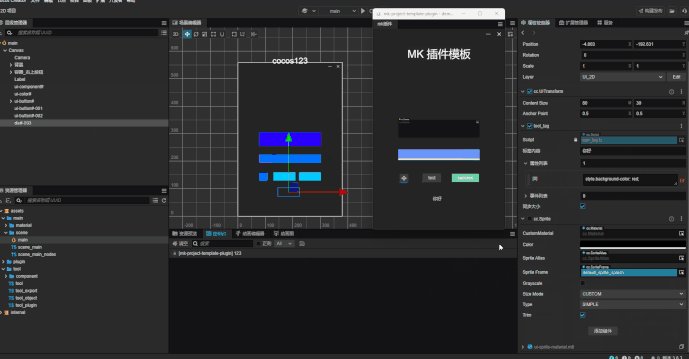
- 标签属性

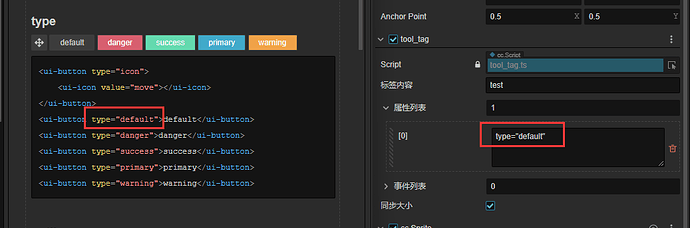
在节点上添加 tool_tag
- key:data
这代表直接进行赋值,例如 style.background-color: red
- key=data
注意:之所以能使用 html 混合开发,是因为有一层 html 叠加在 creator 的界面上,所以 html 标签不能被 creator UI 遮挡 - 无边框窗口
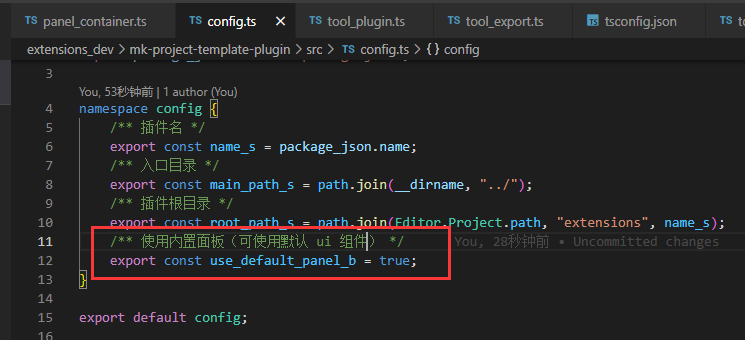
在插件开发目录的 src/config.ts 修改

注意:使用无边框将无法使用 cocos 自带的 ui 组件
# 打包发布
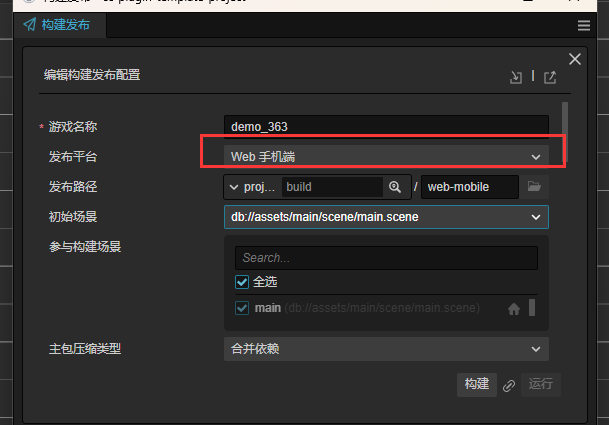
- 将我们的 creator 工程发布为 web-mobile

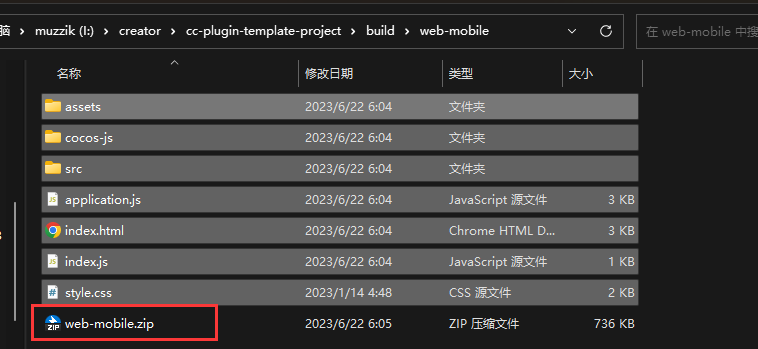
- 进入构建输出目录打包为 web-mobile.zip (名字必须相同)

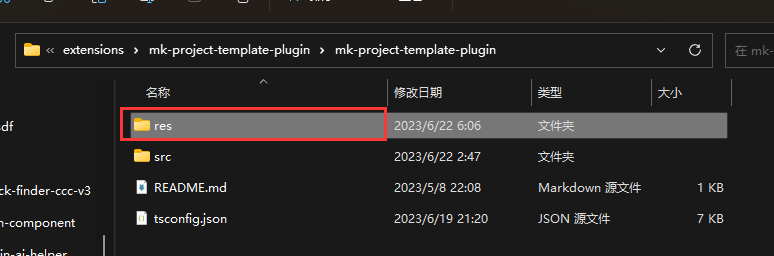
- 将压缩包拷贝到插件输出目录中 src 的同级目录 res 中(没有则创建)

- 再把插件输出目录打为压缩包即可发布到商店(注意加密)