通过节点名生成 @property 或运行时代码
大约 2 分钟
根据节点名生成节点引用代码的插件,免去手动写一堆 @property
购买前请看明白使用说明,若看不懂使用说明请不要购买
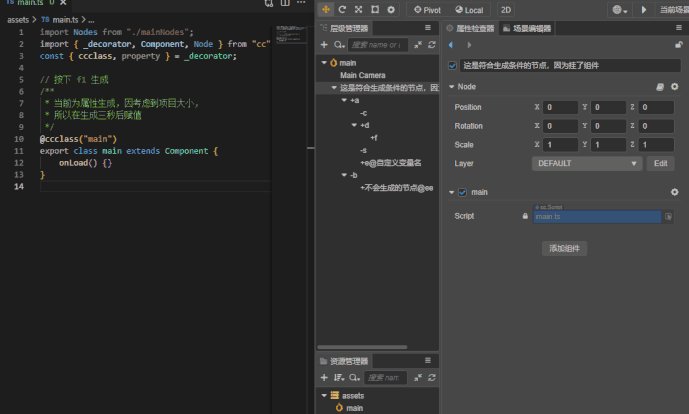
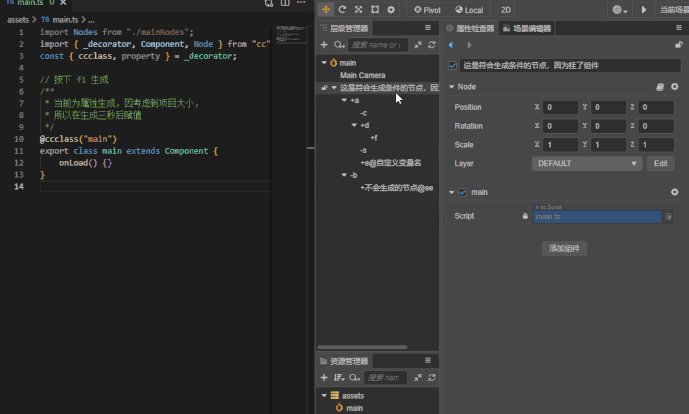
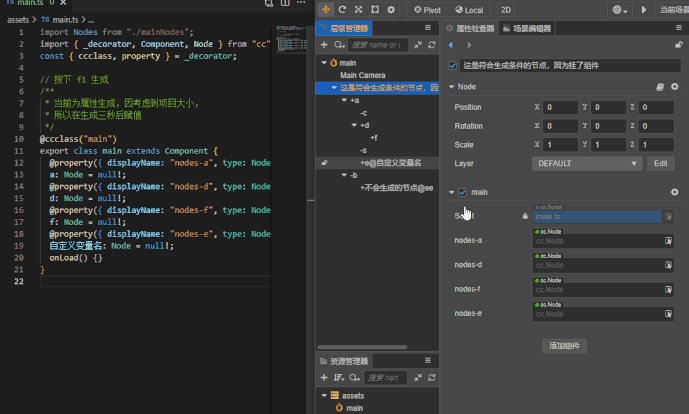
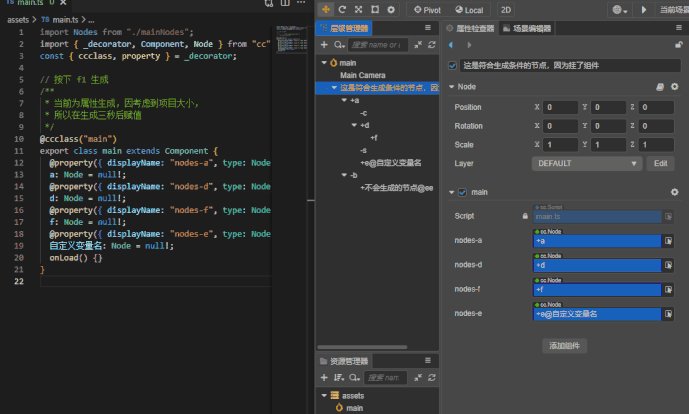
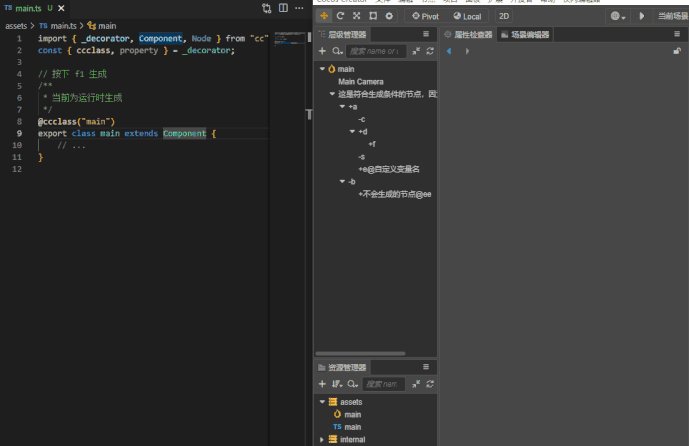
效果图
- 属性生成

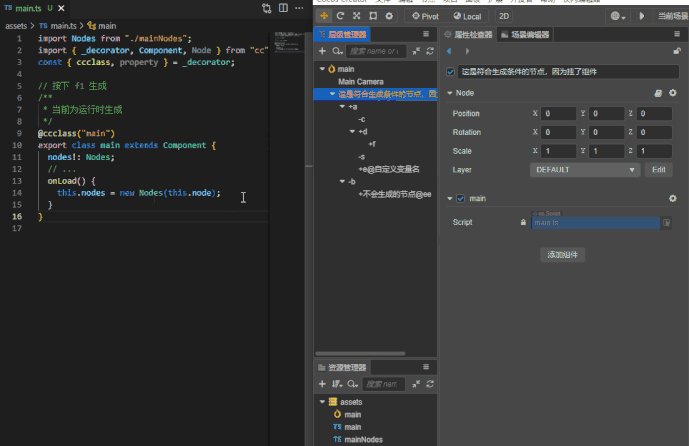
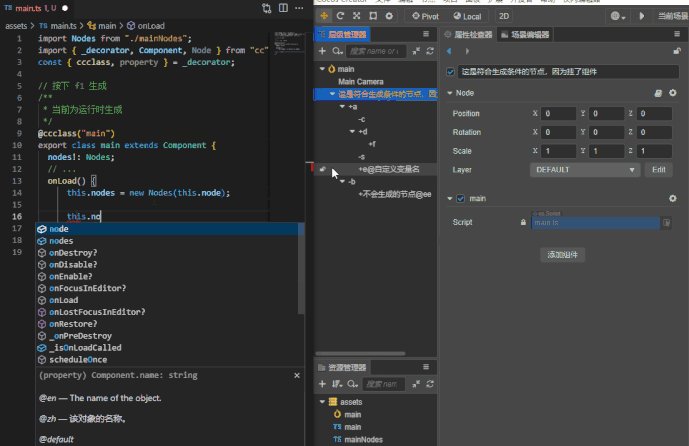
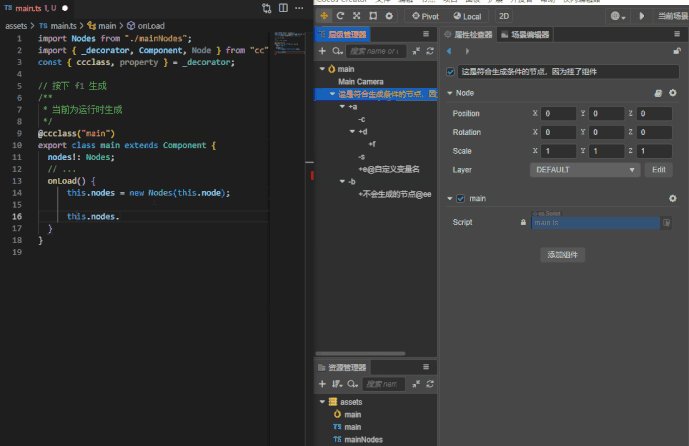
- 运行时生成

商店链接
https://store.cocos.com/app/detail/3998
功能介绍
根据节点名生成 属性代码 或者 运行时代码
- 属性代码:@property(…)
运行时代码:
- 一个额外的 nodes.ts(类成员为引用节点) 的脚本
- 在 onLoad 处定义,无 onLoad 函数则自动生成
- 节点名前缀为 + 代表引用节点
- 节点名前缀为 - 代表排除 其下级节点(所有子节点)
- 节点名前缀可以混用,例如 +-, -+
使用教程
- 选中符合生成条件
- 快捷键 F1 一键生成
- 傻瓜式示例项目
- 插件根目录下 mk_nodes_template.zip
- 生成条件
- 存在自定义组件脚本(没脚本代码生成在哪儿?)
- 组件脚本内存在插件配置中的 生成标记 或者组件继承了配置中的固定基类
- 生成的 引用节点
- 配置面板
- 顶部菜单 -> 扩展 -> mk_nodes 配置
- 挂载方式定位
- 固定基类:挂载组件必须继承 挂载组件基类
- 生成标记:挂载组件内必须存在标记字符串,属性代码将在标记下一行生成
- 生成方式
- 属性:生成 @property(…) 代码
- 脚本:生成一个额外的 nodes 脚本,并在 onLoad 初始化(自动注入)
